错误信息: ...源码: [removed] import header from "./components/header" import aside from "./components/aside" import footer from "./components/footer" export default { name: 'layout', ...
”vue 组件图片引入报错解决办法“ 的搜索结果
异步引入产生的组件延迟引入,一个同步异步问题。
Vue组件内引入electron: let { remote } = window.require("electron"); electron应用启动报错。 解决: 1、require前加window,即: let { remote } = window.require("electron"); 2、项目根目录新增...
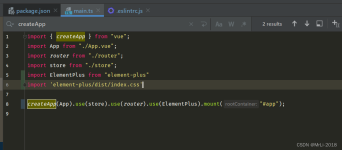
vue3使用elementUI出现未注册错误
问题由来 最近在做项目的时候遇到使用循环组件,因为模式一样...查询了网上各种资料之后,发现是循环调用组件时,组件比vue实例后创建,官方文档里写组件必须先于实例化引入,所以说组件没有正确的引入。 解决方式 解
chart.vue文件 <template> <div> <migrate-mix-chart></migrate-mix-chart> </div> </template> import MigrateMixChart from '~/components/common/migrateMixChart.vue' ...
vue递归调用组件 报错 请确认组件名称
前端时间学习了ts,于是用脚手架搭了个vue3.0+ts+tsx的项目,各种语法校验问题,整理下遇到的问题以及解决办法,分享给大家。共勉!!!
解决方法:在项目的根目录或者src文件夹下创建一个后辍为。这类情况应该遇见过吧,这是因为。这样代码行的报错就没有了。
在ts文件中引入vue文件,会爆红的解决方案
ant-design-vue 组件按需引入 按需引入 如果使用babel的话,可以使用 babel-plugin-import 来进行按需加载。 安装babel-plugin-import: npm install babel-plugin-import --save-dev 配置bable.config.js: module...
vue3异步组件defineAsyncComponent报错解决方法
Vue3项目引用的应该是Element Plus
在vue引入一个子组件,在components中也注册了该组件,在template中也写了该组件,但eslint就是报错注册未使用组件。 举一个例子 import EditLogDetail from "@/views/LogDetail/EditLogDetail.vue"; 在...
开发数字大屏功能,引用组件库比较好用,目前分为和两个版本。这里主要说一下vue3时,引用问题。
为什么80%的码农都做不了架构师?>>> ...
el-submenu,但是显示出了问题,不能正常显示。感觉是这个组件的问题,查了一圈没找到解决方法,最后看官方文档发现el-...引入组件时,没有添加.vue后缀 或者引入的组建没有被使用。3、cnpm安装element-plus报错。..
Unknown custom element: 报错解决,解决router-view报错。
废话少说了,直接上代码 <...直接将图片引入为模块 require imageSrc from "../assets/logo.jpg" //方法2.把图片放在数据中 export default { name: 'HelloWorld', data () { return { ..
在这里引入的时候一直报错,上网搜索之后说需要加上声明文件xxx.d.ts,有说放根目录也有说放src目录。但是我试了一下都没有效果报错依旧。最后补充完整的目录报错消失。
【代码】组件引入报错,解决办法。
单个vue组件引入无错误,同时引入两个vue组件就会报错。错误为图1 图1 错误文件代码:为图2 测试: 我测试单个引入一个组件。两个组件单独引入都为成功。 解决结果: 在两组件加一层div,让他们属于第二级别。这样...
问题描述:在vue组件中,创建images文件夹,并放入图片。在正确引入图片路径的情况下,运行项目(npm run serve),报如下错误: 未找到具体原因; 解决办法:只是把img手动重写了一下就好了(之前是复制人家写好的...
因项目需要用到elementUI组件,故在main.js里面进行导入 但是编译时报错,发现在搭建完框架,引入elementUI之前需要先下载相关组件信息 ...下载完成后重新启动项目,编译不报错,错误解决。 ...
原因:JS严格模式禁止使用八进制字面量,在...在Vue项目开发中,各种报错让人头大,下面列举常见的报错及解决方法。vue2项目只能用vuex@3 vue-router@3。vue3项目要用vuex#4 vue-router@4。解决方案:删掉id中开头的0。
vue2引入组件报错
标签: 前端
v2一个函数只有一个返回值,所以必须有一个根节点
推荐文章
- confluence搭建部署_ata confluence-程序员宅基地
- SpringCloud与SpringBoot版本对应关系_springboot 2.1.1 对于的cloud-程序员宅基地
- 如何恢复硬盘数据?简单解决问题_磁盘恢复 csdn-程序员宅基地
- 苹果手机测试网络速度的软件,App Store 上的“网速测试大师-测网速首选”-程序员宅基地
- 教了一年少儿编程,说说感想和体验-程序员宅基地
- 22东华大学计算机专硕854考研上岸实录-程序员宅基地
- 如何用《玉树芝兰》入门数据科学?-程序员宅基地
- macOS使用brew包管理器_brew清理缓存-程序员宅基地
- 【echarts没有刷新】用按钮切换echarts图表的时候,该消失的图表还在,加个key属性就解决了_echarts 怎么加key值-程序员宅基地
- 常用机器学习的模型和算法_常见机器学习模型算法整理和对应超参数表格整理-程序员宅基地